Handout Webinar #2 – Mobile First
Mobile Frust? Mobil First!
Bevor es das iPhone gab, war die Nutzung des Internets am Handy für die breite Masse unvorstellbar. Hochauflösende Displays, schnelle und leistungsfähige Technik sowie das überall verfügbare Internet, verhalfen dem Smartphone zum Durchbruch als First Device. Wenn Unternehmen darauf nicht achten, dann sorgt das bei Nutzern für Frust.
Mit Mobile First wird aus Mobile Frust die Mobile Lust und damit steigende Umsätze. Die nachfolgenden Informationen sollten Entscheider für das nächste Gespräch mit dem Online Marketing Team und Partyplausch mit Geschäftsfreunden wissen.
Bestandsaufnahme
Die Anzahl der Nutzer die Webseiten zum ersten Mal mit einem Smartphone besuchen, liegt bei 70-80 %. Abhängig von der Zielgruppe verschiebt sich die Conversions-Rate auf bis zu 60 % hin zu Desktop Geräten. Dies ist abhängig von der Komplexität der Conversion wie E-Mail Klick, Telefon Klick oder zu Buchungen und Shop Bestellungen.
Desto detaillierter und grafischer Informationen vor einem Abschluss sind, desto mehr tendieren Nutzer wegen dem größeren Bildschirm zur Verwendung von Desktop Computern. Vor allem für ältere Zielgruppen ist der Abschluss am Desktop oftmals leichter.
Dies selbst, wenn der erste Besuch mit dem Smartphone stattgefunden hat. Langfristig wird sich dieses Verhältnis durch 1 Klick Bestellungen weiter in Richtung Mobile verschieben. Tablet bildet wie so oft das Schlusslicht. Die nachfolgende Grafik stellt Mittelwerte aus verschiedenen Branchen dar.

Das Mobile Internet wird der RTR-Netztest Statistik nach immer schneller. Der neue Trend heißt 5G. Mit der 5. Generation des Internet werden laut dem Österreichischen Mobilfunkanbieter A1 Datenraten bis zu 10GBit/s möglich. Im Vergleich hierzu sind es beim aktuell am meisten verbreiteten 4G 300 Mbit/s. Ein vielfaches an Leistung, das sind Quantensprünge. Die nachfolgende Karte zeigt eine Mobile Netzabdeckung in Österreich.

Die Mobiltelefone der neuen Generation wie das iPhone 12, Samsung Galaxy S21 oder auch das Huawei P40 sind mit der 5G Technologie ausgestattet. A1, Drei und Magenta bieten 5G an und werden dies auch auf deren Sub-Anbieter wie Hot von Hofer ausrollen.
Für ein flüssiges Surfen im Internet, Videos ansehen und schnelle Downloads ist 4G bereits ausreichend. Nun kommt es auf die Geräte der Nutzer an. Ein veraltetes Smartphone hat Probleme bei der Nutzung moderner Internet Angebote.
Der Grund ist, dass die Endgeräte nicht nur dafür sorgen müssen diese Daten möglichst schnell herunterzuladen, sondern auch zu verarbeiten und anzuzeigen. Und hier kommt es oftmals nicht nur aufgrund veralteter Technik beim Smartphone zu Problemen sondern auch bei Webseiten, die nicht am neuesten Stand sind.
Hersteller von Senioren Handys wie Emporio bieten inzwischen Smartphone Testsieger um Euro 150,- an, was den Umstieg vom Tastentelefon zum smarten Device für ältere Zielgruppen erleichtert. Anwendungen wie WhatsApp & YouTube sind bei dieser Zielgruppe auch sehr beliebt und ein Smartphone ist hier technische Voraussetzung.
Als Schlussfolgerung der Veränderung des Nutzerverhaltens hat Google vor einigen Jahren Mobile First beschlossen. Das Mobile Internet ist nun Benchmark für Design und Geschwindigkeit.
Mobile First Szenarien
Die Geschwindigkeit – Speed matters
Die Geschwindigkeit einer Web Anwendung wird wie vorab beschrieben auch durch die Internet Geschwindigkeit sowie das Endgerät mitbestimmt. Ein Anbieter von Informationen und Dienstleistungen im Internet hat darauf keinen Einfluss. Auf die technische Gestaltung des Angebotes jedoch schon.
Für den Test der Webseiten Geschwindigkeit gibt es inzwischen eine Vielzahl von Tools. Hier sind einige.
- dev measure von Google liefert Langzeit Infos basierend auf Lighthouse
- PageSpeed Insights von Google liefert den schnellen Blick
- GTmetrix
- Pingdom Website Speed Test
- WebPageTest
- Google Analytics Webanalyse
- Google Search Console Webmaster Tools
Wenn eine Webseite getestet wird, dann zeigen die verschiedenen Tools verschiedene Ergebnisse an. Optimal ist es diese Tools nicht zu stark frequentierten Zeiten wie Montagvormittag zu nutzen. Aus Erfahrung entspricht ein gleich nachfolgender zweiter Testlauf meistens den besseren Messwerten. Diese Tests werden wie auch bei den echten Nutzern durch die tatsächliche aktuelle Internet Geschwindigkeit beeinflusst.

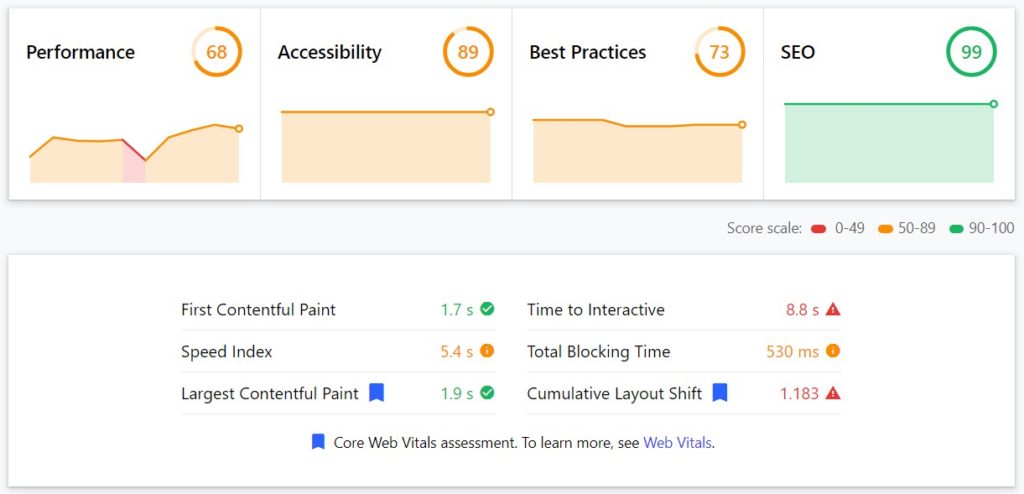
Die meisten Test Tools verwenden Lighthouse als Technologie. Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Leistung, Qualität und Korrektheit von Webanwendungen.
Bei der Prüfung einer Seite führt Lighthouse eine Flut von Tests einer Seite durch und erstellt dann einen Bericht darüber, wie gut die Seite abgeschnitten hat. Von hier aus können fehlgeschlagenen Tests als Indikatoren dafür verwendet werden, was zu tun ist, um die Core Web Vitals zu verbessern.
Für Aufregung sorgten die Core Web Vitals nachdem Google angekündigt hatte, diese ab Mai 2021 als Ranking Faktor (Position in den Suchergebnissen) zu verwenden. Wann immer Google Ankündigungen macht, dann:
- dauert es länger als angekündigt
- wird es nicht so hart angewendet wie angekündigt
- optimiert das gesamte Internet seine Seiten
Und seit Ende Februar wissen wir, dass Google die Anwendung der Core Web Vitals schon relativiert hat, da sich viele Webseiten Eigentümer damit überfordert gefühlt haben. Dennoch ist jetzt der Zeitpunkt gekommen zu handeln. Viele Unternehmen haben nun Zeit dafür, Agenturen warten auf Aufträge und es gibt Digitalisierungsförderungen, die hierfür eingesetzt werden können.
Was ist zu tun?
Wenn Sie selbst getestet haben und alles steht auf grün, dann ist es an der Zeit ein Lob an das Web-Team zu senden. Wenn orange oder sogar rot auftaucht, dann ist es Zeit für Kommunikation.
Mit welchem Tool / Seite wurde welche Webseite gemessen und was waren die Ergebnisse zu diesem Zeitpunkt? Hier ist es hilfreich Screenshots zu machen und die gesamten Infos an das Web-Team zu senden mit der Bitte um ein Gespräch der aktuellen Lage sowie eines Aktionsplans, in dem verschiedenste Abteilungen nötig sein können.
- Inhouse – zu große Bilder, ständig wechselnde Schriften und andere Ressourcen-Fresser werden in Zukunft nicht mehr verwendet.
- Agentur – um die technischen Voraussetzungen für eine schnelle Webseite wie Caching und aktualisierte Plugins, CMS und Datenbanken sowie die Entfernung unnötiger Anwendungen.
- Webhoster – der Umstieg zu einem schnellen und modernen Webhoster oder ein Wechsel zu einem besseren Paket.
Wichtig! Tools sind gut zur Feststellung der aktuellen Situation. Die dabei gelieferten Informationen sind Hinweise, jedoch nicht die fertige Lösung. Wie eine fachliche Beurteilung von Laborwerten durch einen Arzt, ist es auch bei diesen Messwerten nötig, mit Fachleuten zu sprechen.
Responsive Webdesign
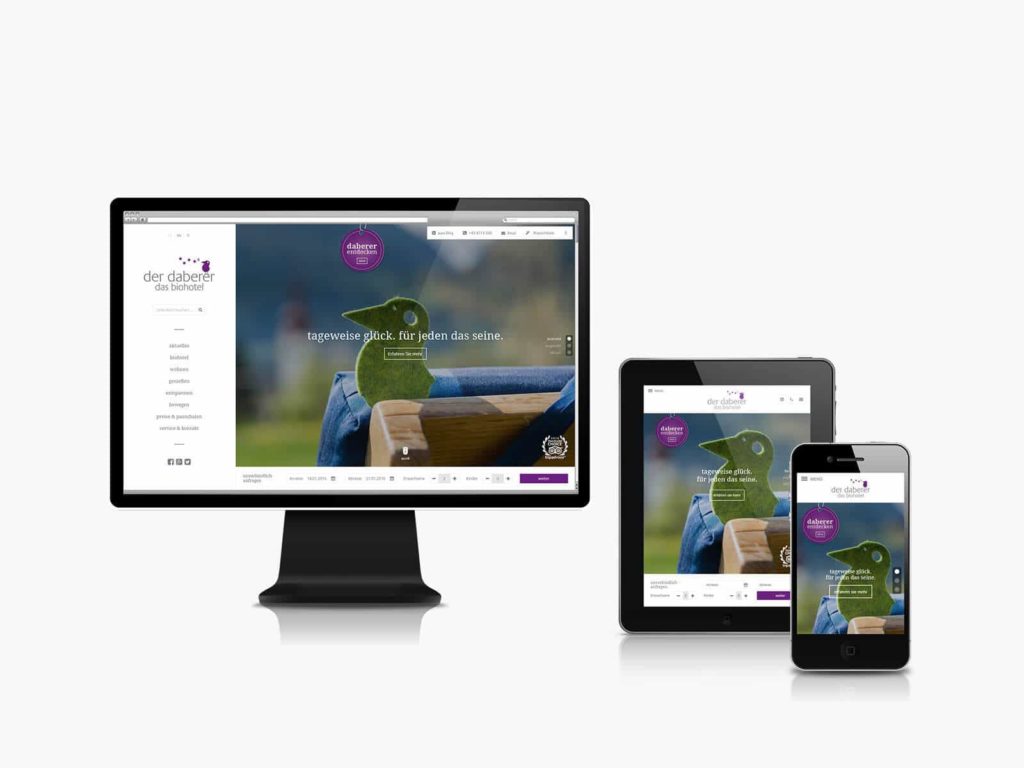
Nach wie vor lassen sich viele Seiten und Online Shops nur schwer oder überhaupt nicht über Mobilgeräte bedienen. Der Verlust von Interessenten und Kunden ist dadurch vorprogrammiert. Wer Absprungraten reduzieren und mobile Zugriffe sowie Verkäufe steigern möchte, muss seine Internetseite für die Nutzung mit mobilen Endgeräten wie Smartphones und Tablets anpassen.
Die Zauberformel lautet: Responsive Webdesign. Responsive Webdesign ist eine technische und grafische Komponente.
Technik – der Server entscheidet anhand des anfragenden Gerätes darüber ob die Mobile, Tablet oder Desktop Variante ausgeliefert wird. Beispielsweise können die verwendeten Bilder viel kleiner sein als am PC.
Design – die Darstellung von Menüs, Texten und Bildern wird an das Endgerät angepasst. Beispielsweise werden weniger wichtige Texte eingeklappt ausgeliefert, sodass nur deren Überschrift sichtbar ist. Das Menü der Webseite ist ein Burger ☰ und öffnet nur auf Klick, um Platz zu sparen.

Was ist zu tun?
Nutzen Sie den Test auf Optimierung für Mobilgeräte von Google. Auch hier ist der Test zu wiederholen, wenn die Darstellung der getesteten Seite nicht optimal ist. Bleibt dies so auch nach Wiederholungen, kann das ein Zeichen dafür sein, dass die Seiten aus Sicht von Google nicht für Mobilgeräte geeignet ist. Hier ist es ratsam auch Unterseiten und nicht nur die Startseite zu testen.
Mit den Testergebnissen ist fachlicher Rat einzuholen. Mit welchem Tool / Seite wurde welche Webseite gemessen und was waren die Ergebnisse zu diesem Zeitpunkt? Hier ist es hilfreich Screenshots zu machen und die gesamten Infos an das Web-Team zu senden. Bitten Sie um ein Gespräch der aktuellen Lage sowie eines Aktionsplans, in dem verschiedenste Abteilungen nötig sein können.
Ein sehr guter Indikator ist, selbst die Webseite am Smartphone zu testen. Denn der Google Test kann auch falsch liegen, wie das nachfolgende Beispiel zeigt. Um diese Seite zu nutzen, müsste der Nutzer die Inhalte Rein- und Rauszoomen und diese ständig verschieben. Somit ist die Seite nicht Responsive.

Schon im Angebot zur Erstellung einer neuen Website ist Responsive ein Muss. So entwickeln Webagenturen 2021 neue Seiten zuerst für Mobiltelefone, also Mobile First und dann erst für die Desktop Verwendung.
Auch im laufenden Betrieb der Webseite müssen Teams darauf umgestellt werden eine neue oder überarbeitet Seite am Mobiltelefon zu testen.
Wichtig! Testen Sie final am Smartphone. Hier im Browser des Desktop Computers / PC die Mobile Darstellung zu verwenden anstatt am Smartphone zu testen, ist nicht empfohlen, da es zu falschen Darstellungen kommen kann.
Noch schneller – noch Mobiler
Noch schneller als eine Mobile Website sind Accelerated Mobile Pages (AMP). Eine reduzierte HTML Variante sorgt für weniger Daten und somit eine schnellere Darstellung. AMP kann teilweise durch die Installation eines Plugins bereitgestellt werden.
Optimal ist der Einsatz, wenn für Benutzer besonders viel lesbarer Inhalt wie ein Blog zur Verfügung gestellt wird. Für eine reine Marken Unternehmens Seite ist AMP nicht optimal. Ein Gespräch mit der Webagentur für eine Ja/Nein Entscheidung hilfreich.



Quelle: Vergleich einer Webseite als Desktop – Mobile – AMP Version
Eine Progressive Web App (PWA) ist eine Technologie, die eine Mischung aus Webseite und App ist. Der Vorteil ist, dass eine App ohne Installation sofort zur Verfügung steht, aber alle Funktionen einer App haben kann. Dies ist beispielsweise ein nachladen oder auffrischen von Informationen sowie ein Offline Betrieb.
Eine PWA funktioniert aber auch gleichzeitig im Web-Browser am Desktop Computer oder auf den verschiedensten Mobilen Betriebssystemen wie Google Android, Apple iOS und Microsoft.
Ein weiterer großer Vorteil ist, dass eine (1) App über alle gängige App Stores wie Google Play Store, Apple App Store und Microsoft Store verteilt werden kann. Bisher waren hierfür (3) verschiedene Entwicklungen nötig.
Ist Ihnen schon mal aufgefallen, dass Instagram eine Progressive Web App ist?


7 Tipps zu Mobile First
- Webseite mit verschiedenen Geräten an verschiedenen Orten aufrufen
- Geschwindigkeit mit Tools und 1. testen
- Mobiltauglichkeit mit Tools und 1. testen
- Bei Redesign und Relaunch prüfen welche Technologie verwendet wird
- Neue und aktualisierte Inhalte für das Smartphone optimieren
- Ziel ist die Benutzer Zufriedenheit nicht die Google Happyness
- Von Zeit zu Zeit wieder von vorne prüfen als Termin festlegen
Wir wünschen Ihnen viel Erfolg beim Wecken neuer Potentiale!
Nächstes Mal beschäftigen wir uns mit dem Thema Conversion.
Über Michael Kohlfürst:
Michael Kohlfürst ist Gründer und in der Geschäftsführung von PromoMasters Suchmaschinenoptimierung mit Sitz in Wien und Salzburg. PromoMasters Online Marketing macht Marken, Produkte, Services und Jobs im Internet optimal sichtbar. Ein 18-köpfiges Spezialisten Team in Salzburg und Wien betreut Firmen und Webagenturen im gesamten deutschsprachigen Raum bei Suchmaschinenoptimierung (SEO), Google Ads (SEA) und Social Media Optimierung.
